Blog
Introducing our new eco mode: a greener way to use a website

Shaun
Creative Director

Every time you visit a website, data is transferred, code is executed, and energy is consumed. It might seem like a small issue, but when scaled up across billions of daily users, the web’s carbon footprint can be substantial. The internet actually contributes more carbon than the aviation industry!
Sustainability is at the core of everything we do at SOZO, from the coffee we drink, to the websites we build. So, when we redesigned and rebuilt our own website, we saw it as an opportunity to do something different through sustainable web design. This is where Eco-Mode comes in: a toggle on our site that lets you experience a stripped-back, lower-carbon version of our site. This sustainable web design feature was specifically designed to raise awareness and inspire action across the industry. This world first, ground-breaking feature recently won a global award for ‘Best Sustainable Web Design’.
To understand the thinking and process behind Eco Mode, we spoke to some of the SOZO team who helped bring it to life. So, let’s dive straight in…
Why we created Eco Mode
With our new website, we didn’t want to just say that we care about sustainability; we wanted to show it.
While the standard version of our site already scores impressively in sustainability tests (most pages rank A+), Eco Mode takes it one step further. Rather than defaulting to a standard eco site, we chose to make the Eco Mode a separate interactive prompt for users to think about the environmental cost of their clicks.
“Eco Mode is a way to reduce transfer and energy use,” explains our founder, Shaun Uthup. “But it’s also a way to make sustainable websites more visible and shine a light on the issue. We want to show users and other web professionals exactly what can be done to make websites more eco-friendly. But we also wanted to prove that sustainable websites don’t have to look boring!”
What many people don’t realise is that websites, and the internet as a whole, consume significant amounts of energy. Research indicates that the average web page can produce around 1.76g of CO2 with every visit. So, for a website with 100,000 monthly page views, that adds up to 2,112kg of CO2 a year – about the same as a petrol car driving for 12 months.
What changes in Eco Mode?
When you enable Eco Mode, you’ll notice that our website looks different. But it’s much more than just a visual makeover. Behind-the-scenes, we’ve made a number of design and development changes that reduce the site’s carbon footprint per visit.
A different approach to design
As Emily, one of our designers, explains, “We focused on reducing the usual suspects, such as heavy images, videos, and complex animations. Instead, we embraced bold typography, solid colours, vector graphics and SVGs to communicate the same ideas in a much cleaner and lighter way.”
Some of the specific design changes in Eco Mode include:
- One font with minimal weights to reduce load times
- Reduced imagery and video with compressed formats and colour overlays
- Minimal animations to cut back on processor usage
- Removal of gradients, which take more time to render than solid colours
- Dark mode styling, which can use less energy on certain screens
- Text-first layouts on certain pages to avoid image overload
“It was a challenge to design Eco Mode, but it did push us creatively. We didn’t want to lose the brand or visual appeal of the site. With clever use of colour, typography, and interactive elements, we found a balance between designing a site that looks great and is kind to the planet, too.”
Rethinking website programming & hosting
Eco Mode also meant rethinking how we build and serve the site.
“We decided to move everything client-side,” Gary, one of our developers, explains. “That way, the site doesn’t have to be rebuilt on the server when you toggle Eco Mode. Server rendering can be extremely energy-intensive, so we’ve focused on optimising around caching and front-end delivery.”
Key development tweaks include:
- Swapping image sources for more compressed versions – we’re actually able to reduce image sizes by around one third in Eco Mode
- Excluding non-essential Javascript, like scroll-triggered animations
- Reducing data transfers overall to cut energy use
“If you’re looking to develop an eco friendly website, I’d suggest you go beyond the metrics of standard sustainability tests. You need to look holistically, not just as page load scores, but at how much data you’re transferring and what scripts you’re running in the background.”
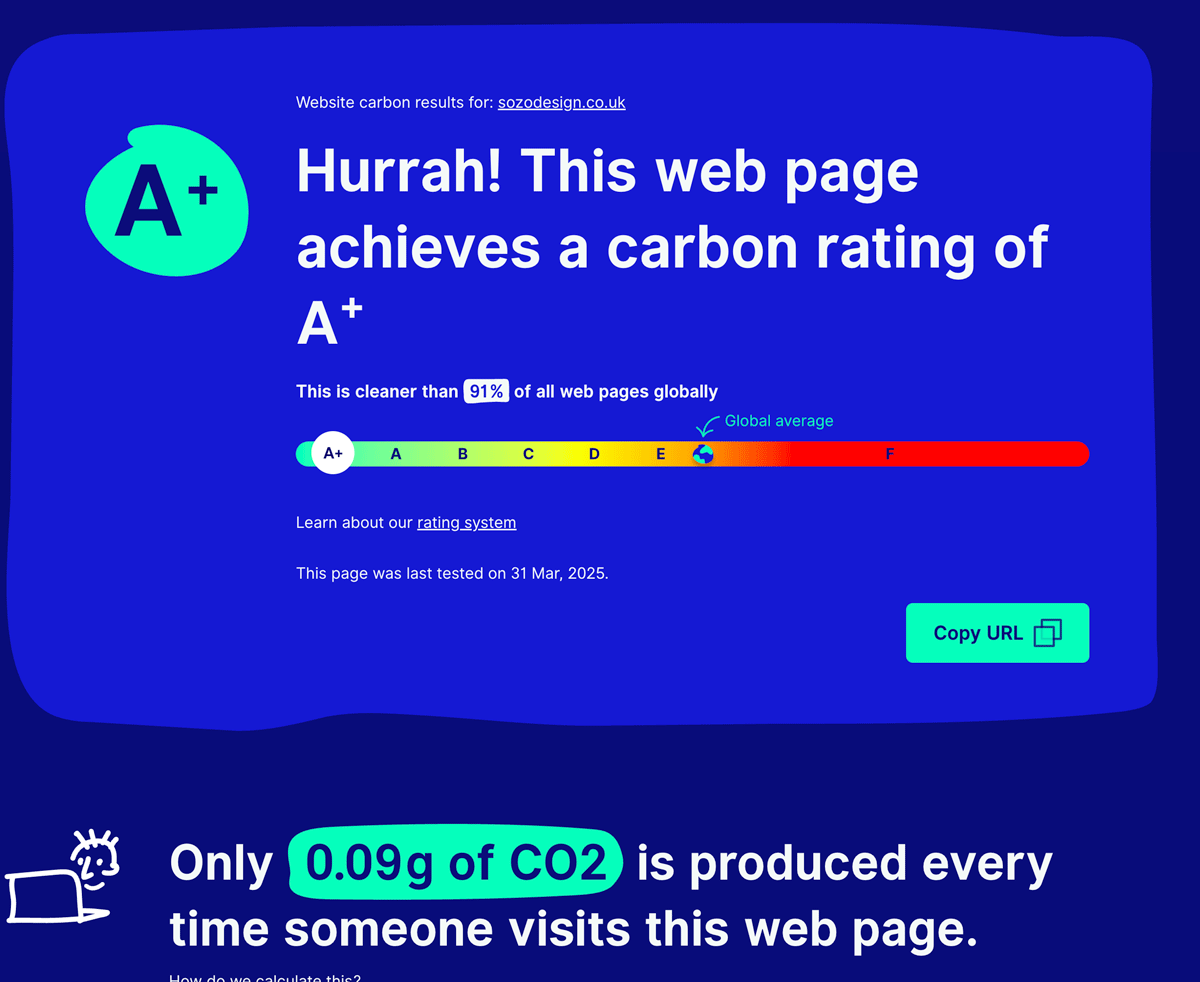
The results
A+ grade – cleaner than 91% of all websites.

What’s next for sustainable web design and development?
For us, Eco Mode isn’t just a cool feature – it’s part of our bigger commitment to the environment. As eco friendly website design and development professionals, we believe we have a responsibility to protect our planet and help others do the same. We’re committed to making sure that sustainable websites are the default, not the exception.
“There’s a clear shift happening, and many of our clients are now asking about sustainability. But it’s important to remember that greener websites aren’t just good for the planet. They’re also faster, more SEO-friendly, and provide a better user experience,” says Shaun.
So, why not try out our Eco Mode for yourself? Toggle Eco Mode at the top of this page and get ready to experience our site in a greener, cleaner way.
Sign up to our newsletter
Keen to learn more about how to grow online?
Get our latest advice articles, masterclass
videos and webinars.
curious for more?

















